1. Hero-bilder som startsida
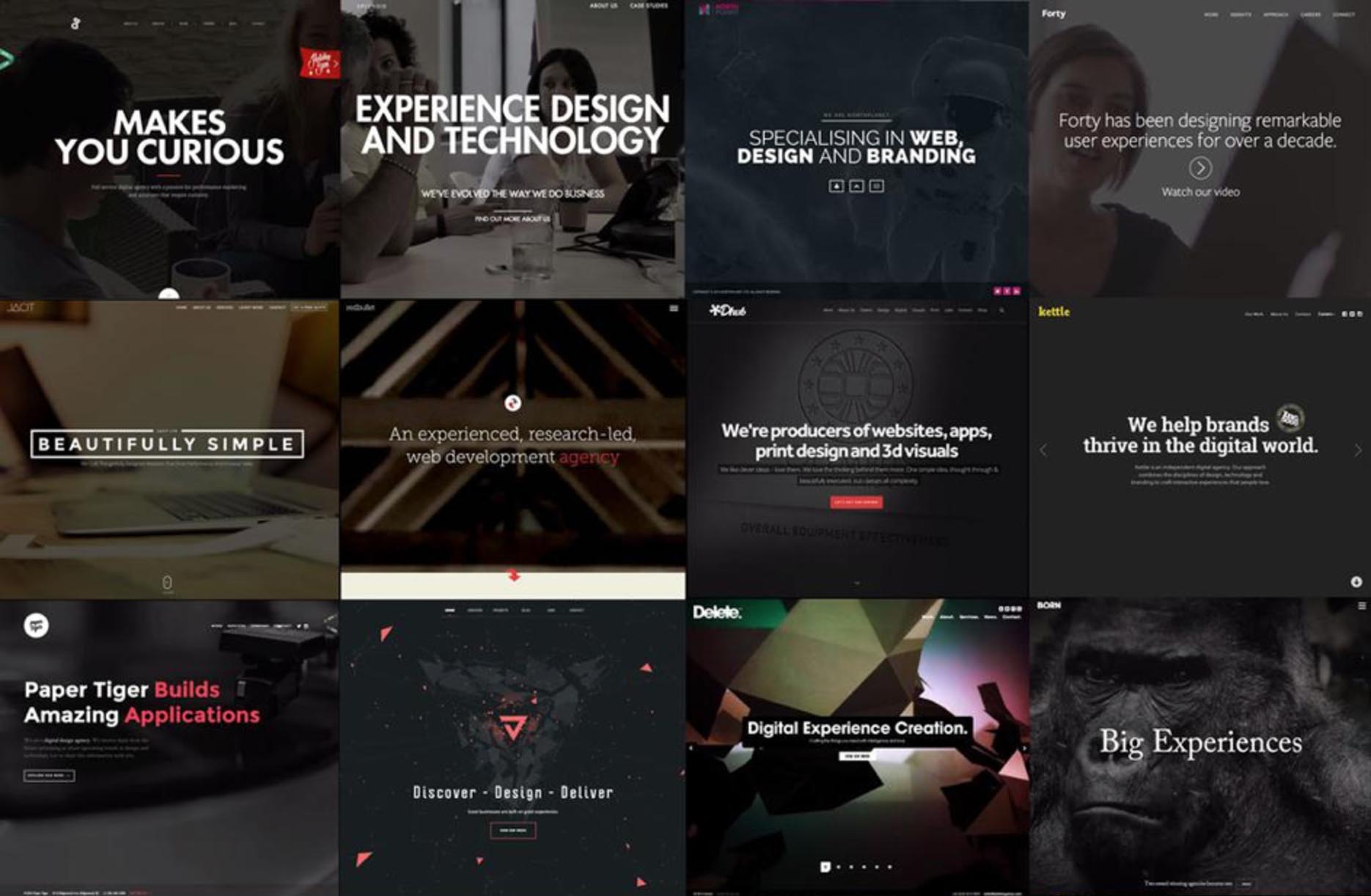
Hur snyggt det än är med stora mörka hero-bilder som täcker hela skärmen så börjar det dessvärre bli uttjatat. Som besökare blir man inte längre överraskad eller ens imponerad, utan förväntar sig att det är så sidan kommer att se ut. Hero-bilder har blivit en standard för många, och har varit det sedan 2014. Visst, det är än idag fortfarande snyggt, men den där första gångens wow-känsla som man fick då känns väldigt långt borta.

Vad man kan göra istället:
- För det första, undvik att använda en bild som måste mörkas ner för att få texten att bli läsbar. Det hela gör att sidan blir mörkare och i många fall dystrare än vad man hade tänkt sig.
- Skippa hero-bilderna helt och hållet. Det kan vara befriande och mindre förutsägbart. Jag ser inga anledningar till varför man inte kan skapa lika snygga och effektfulla förstasidor utan detta. Allt som krävs är lite fantasi!
- Använd er av typografins kraft. Det finns så många fina typsnitt där ute, så varför inte förstora upp det extra mycket för att ge startsidan ett starkare budskap?
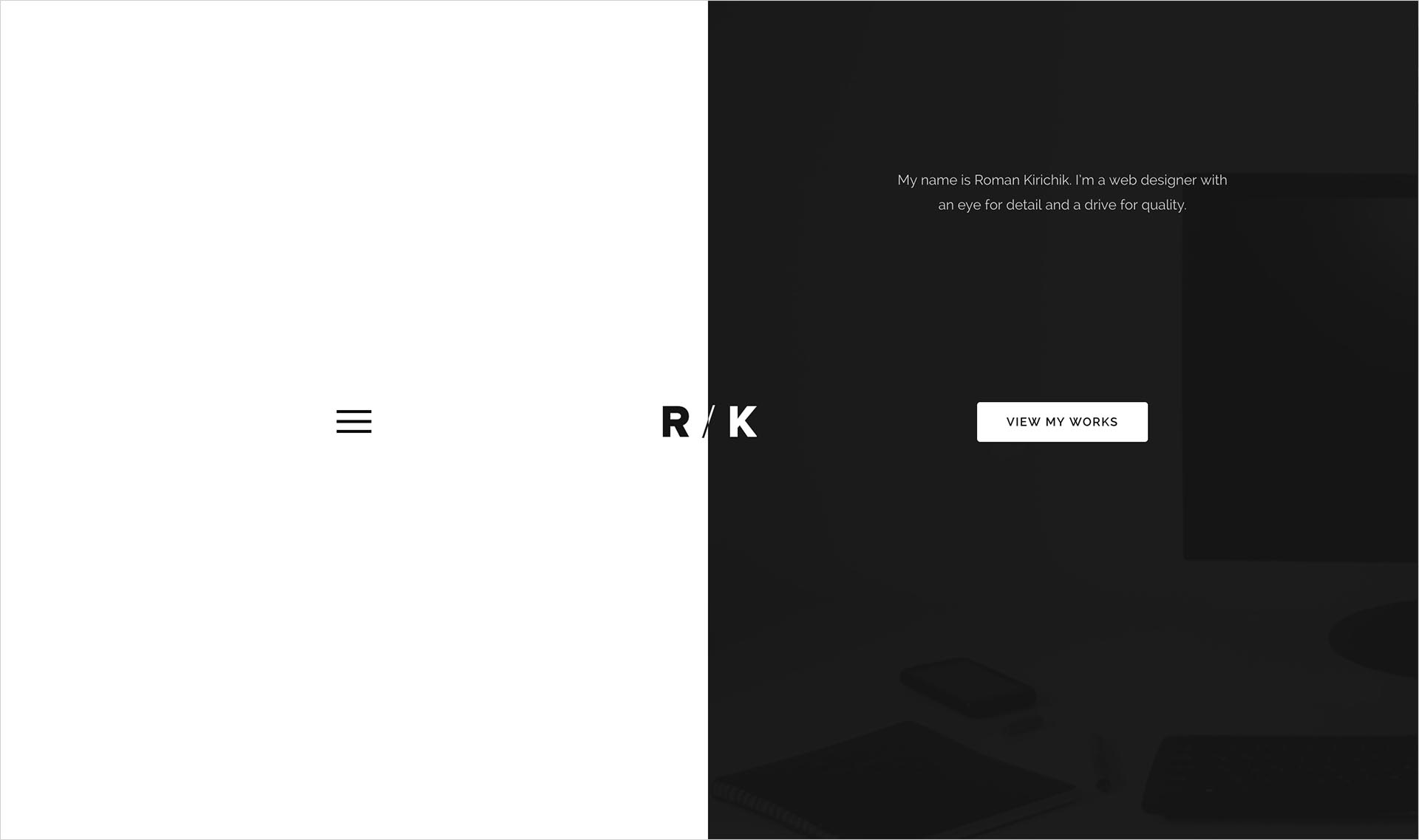
- Om man nu så gärna vill ha kvar en förstasida med snygga bilder som täcker hela skärmen skulle jag föreslå att prova på en så kallad split screen. Använder man denna teknik rätt kan man fortfarande få fram sitt budskap inom ”above the scroll”.

2. One page-sidor
Egentligen är hela idén med one page-sidor (eller single page website) väldigt bra och enkel. Det som främst kännetecknar en one page-sida är att man scrollar sig fram till olika sektioner istället för att klicka sig vidare till olika undersidor (multi page website). En annan fördel är att du har kontrollen över vad för slags information som ska synas på olika sektioner. På så vis styr du besökarens resa genom hela sidan.
Med det sagt, är one page-sidor ändå en trend som du bör undvika. Sidorna förlitar sig väldigt mycket på det som finns “above the fold” för att fånga besökarens uppmärksamhet och ibland räcker det inte till. Dessutom tenderar one page-sidor att ladda långsammare på grund av mängden content. Har du dessutom pimpat sidan med olika parallax-scroll och animationer kan det försämra sidans laddningstid ännu mer. Vi lever ändå i en värld av snabbhet och tillgänglighet.
Slutligen är one page-sidor inte särskilt lämpade för SEO (sökmotoroptimering), vilket kan påverka sidans chanser att synas organiskt i sökmotorerna, eftersom den har färre undersidor. Det är med hjälp av dessa undersidor som du kan sätta flera titlar och relevanta sökord, men då en one page-sida består av just en sida, kan du endast sätta en titel som ska täcka alla sökord.
Vad man kan göra istället:
Har du en enkel sida med lite content kan one page vara en lösning för dig, trots allt. Exempel på detta kan vara en kampanjsida eller om du vill upplysa om ett kommande event. Tumregeln är att strukturera upp din content och snåla med pimpandet av animationer och grafik.
3. 3-4 ikoner med tillhörande text
Du vet exakt vad jag pratar om. På engelska kallas det för ”feature lists” där man i stora drag beskriver vad man erbjuder för produkter eller tjänster. Detta ackompanjeras gärna med tillhörande ikoner, oftast gratis från Fontawesome på toppen. Feature-listor uppkom i samband med de responsiva webbsidornas stora genombrott i och med att det är ett enkelt 0ch smidig sätt att presentera sig. Frågan är dock om detta är något för alla?

Vad man kan göra istället:
Oftast ligger problemet i att ikonerna som används är väldigt begränsade eller anonyma. Att endast ändra färgen på ikonen för att ge de mer karaktär räcker inte. Jag skulle föreslå att man försöker hitta ikoner som är speciella för sitt varumärke. Det är oftast värt att köpa ett snyggare ikon-paket, eller skapa något helt unikt som lirar ihop med sin grafiska profil.
4. Sliders eller karuseller
Sliders, olika bilder med olika budskap, på förstasidan har varit populärt ett tag nu eftersom det ger en viss dynamik. Dock börjar det bli dags att lämna karusellerna bakom sig. De är inte SEO-vänliga och tynger många gånger ner sidan på grund av högupplösta bilder som inte är komprimerade. Förstasidan om något är den sida som man vill ska laddas snabbast. Karusellerna är även uppbyggda med hjälp av JavaScript eller jQuery, vilket gör mer skada än nytta för sidans prestanda. Kan ni föreställa er hur snabbt en sådan startsida laddas i mobilen? Kryper lite i kroppen, va?
Vad man kan göra istället:
Nu kommer jag säga emot mig lite, men jag ser hellre att man använder en hero-bild på första sidan för att låta besökaren fokusera sig på en uppgift än att bli distraherad av flera uppmaningar.
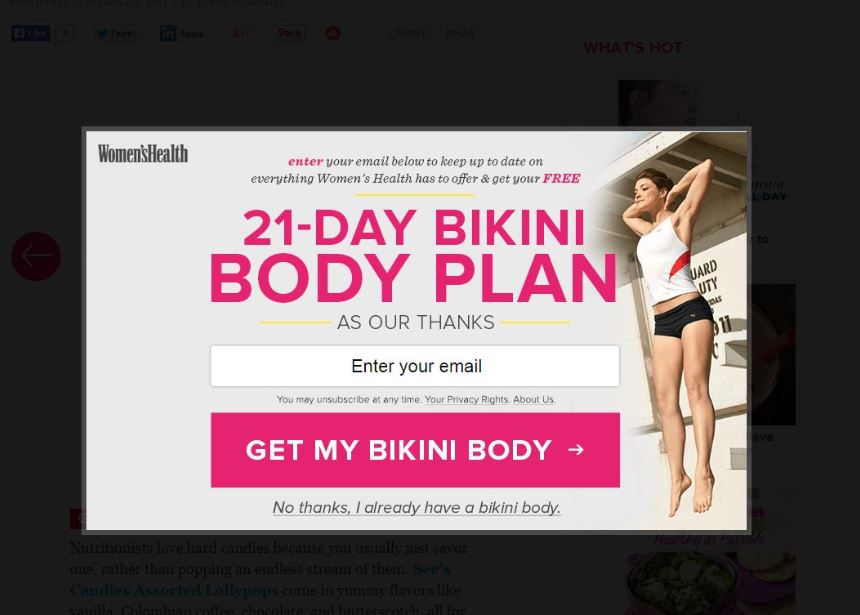
5. Jobbiga pop-ups/CTA
Att jag ens listar denna självklara punkt på denna lista förblir en gåta. Dessa pop-ups är lika jobbiga som reklambladen som trillar ner i ens brevlåda trots att man tydligt har markerat upp ”Ingen reklam, tack”. De dyker oftast upp så fort man har landat på en ny webbplats och uppmanar besökaren att prenumerera på deras nyhetsbrev, tipsa en kompis eller en annan handling. Användarupplevelsen rubbas och byter fokus för besökaren.
Värre blir det när pop-upsen skrivs på ett retligt och provocerande sätt som ”Nej tack, jag är inte intresserad av att optimera min webbsida”. De uppfattas som stötande och jobbiga – känslor man inte vill väcka hos en besökare.

Vad man kan göra istället:
CTA:s (Call-to-action) är trots all kritik viktiga för konverteringens skull, men precis som med allt annat måste de utföras på rätt sätt. Syftet med CTA:s är inte att skrämma bort besökarna, snarare tvärtom. Ha därför dessa punkter i åtanken nästa gång du ska implementera pop-ups eller CTA:s på er webbsida:
- De ska vara lätta att stänga ner
- Ha en grym copy
- Testa era pop-ups – var sker konverteringen bäst?
- Skräddarsy dem utefter besöksmönster
- Ge värde för besökaren – skapa personliga och relevanta CTA:s
Det kan också vara värt att fundera på alternativa CTA:s. Numera ser man allt oftare mindre knappar men som sitter fast antingen längst ner på skärmen eller på sidorna. De tar mindre plats, men de finns alltid där lättillgängliga för besökarna.
Summan av kardemumman: Trender kommer och går!
Det är ingen hemlighet att Internet utvecklas – hela tiden och i rasande takt – och webbsidor som skapades för bara några år sen kan redan nu se föråldrade ut. Vad man än väljer att göra med alla dessa trender, bör man alltid sätta besökaren och dennes användarupplevelse i främsta rummet.
Man behöver inte heller vara på ständig jakt efter de senaste trenderna. Att kontinuerligt optimera sin webbsida kan spara både tid och pengar än att göra om den helt från grunden vartannat år. En webbsida är ett företags skyltfönster och om man inte gör något för att locka dit och få besökarna att vilja stanna kommer någon annan göra det istället.